How to fix an overlapping logo
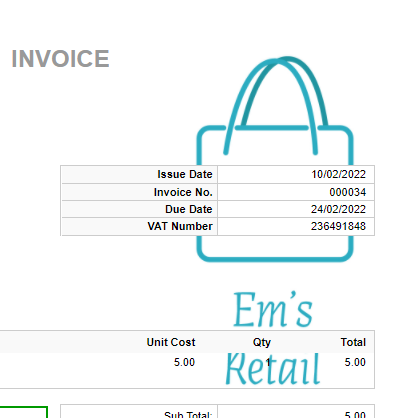
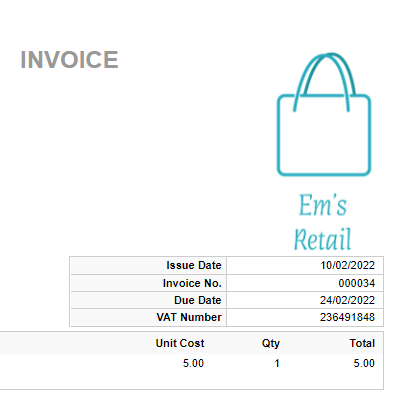
Occasionally you may find yourself with a problem like this:

When we switched to a more versatile CSS Editor for designing invoices, one of the trade-offs was that the elements don’t naturally flow and instead follow a very strict x and y positioning. This particular problem occurs when tall logos encroach on the labels below.
Here’s how to fix
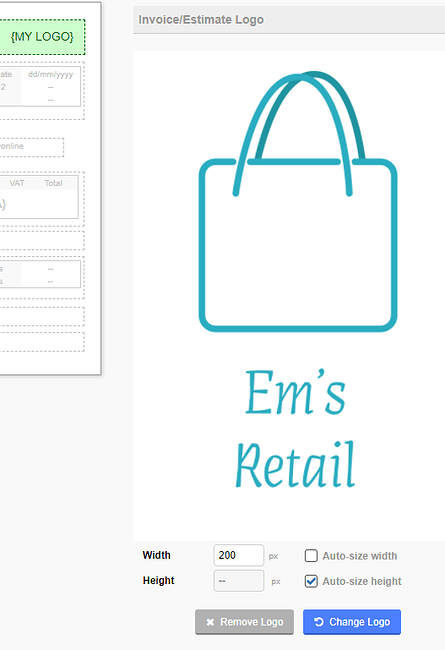
If you need to resize the logo first you can do this in the “invoice customisation” area (Sales >> Invoice customisation):
In this example I’m going to reduce the width and height to 120 pixels. Now when I return to preview any invoice the logo still intersects but not so much.

Now I need to move the label below further down the page. First click on the green button in the top left Invoice style gallery.

Now find the active template and click the orange button Customise this style

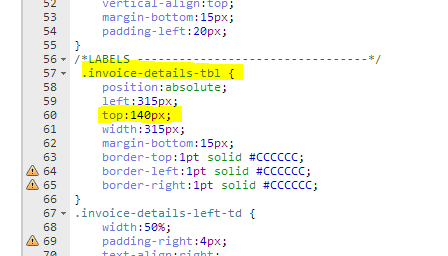
A CSS editor will now appear on the right, don’t be alarmed we only need to find and change one setting ![]() We need to look for a line
We need to look for a line top: 80px; this will be sitting inside the class .invoice-details-tbl if you increase the value here and click the orange button Apply changes you should see the labels box move down the page. A bit of trial and error is needed here to get the perfect position.

Once you have moved the labels box into the ideal position you can permanently save that change by clicking the green save button.
![]()
And now your invoice template should look something like this.

If you’re feeling confident enough to explore many other ways of customising your invoice using the CSS editor take a look at our following guide: