Client area header and footer HTML
Client Area Header and Footer HTML
The Client Area header and footer HTML provide full control over the header and footer banners within your client facing areas. This is essentially where your clients log in to view and pay their invoices.
As standard QuickFile provides a templated set of banners that can be configured within the Design/Theming area, under “Express Banner Designer”:
Account Settings >> Design Customisation
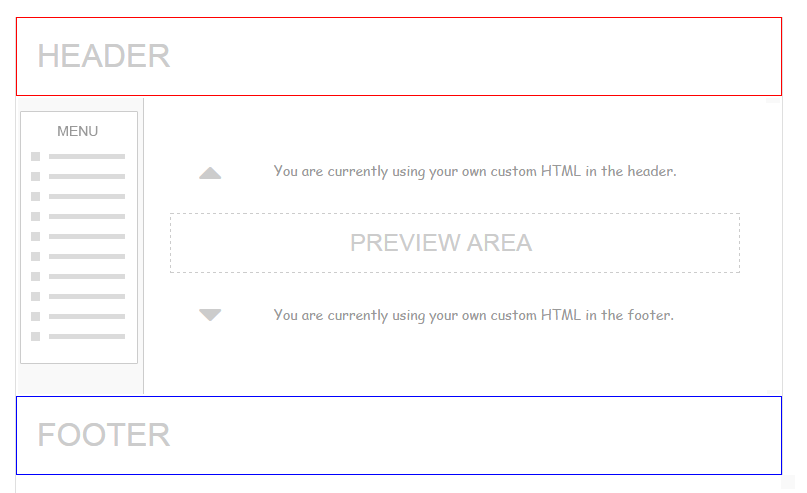
The basic structure of the client area is as below. The header and the footer boxes denotes the positions where your custom HTML will be injected.
Within the advanced customisation area there are three preset templates that allow you to individually control the header and footer HTML along with a dedicated CSS style-sheet embedded within the Client Area.

When saving any of these templates you will receive a preview link where you can instantly visualise your changes. You can also import the default HTML markup for the header or footer by clicking the “Import Default” button.

Remember to activate your templates when you are happy with the final design.
Using in combination with Client Area CSS for custom styles
An additional preset template “Client Area CSS” can be used to store any style definitions you want to use in your custom header and footer HTML. Using the Client Area CSS keeps your HTML markup much cleaner and easy to read.